はてなブログからワードプレスにブログを移転させてしばらく経ちますが、ワードプレスによかったなーと感じています。その理由のひとつが、豊富なプラグイン。はてなブログだとできないことも、ワードプレスのプラグインがあればサクッとできちゃったりします。今日は、ブログ運営で私が使っているワードプレスのプラグインを晒してみようと思います。
- All In One SEO Pack:メタ要素、OGP、XML Sitemapの設定
- Google XML Sitemaps:サイトマップ作成
- Auto Post Thumbnail:アイキャッチ画像の自動設定
- Batch Cat:記事のカテゴリーの登録先を一括変更
- ContactForm7:コンタクトフォームの設置
- EWWW Image Optimizer:画像の自動圧縮
- Head Cleaner:ソースの最適化で表示速度改改善
- Meta Slider:画像のスライダ作成
- Table of Contents Plus:目次の自動表示
- Tweetily:過去記事をSNSにランダム投稿
- WP Copyright Protection:記事のコピペ防止
- WP Canvas-Widgets:記事内の段組作成
All In One SEO Pack:メタ要素、OGP、XML Sitemapの設定
これは初心者には必須のプラグインですね。SEOに効果のあるメタ要素、OGPの設定、検索エンジンのクローラー巡回を促すXML Sitemapの設定が簡単にできてしまいます。
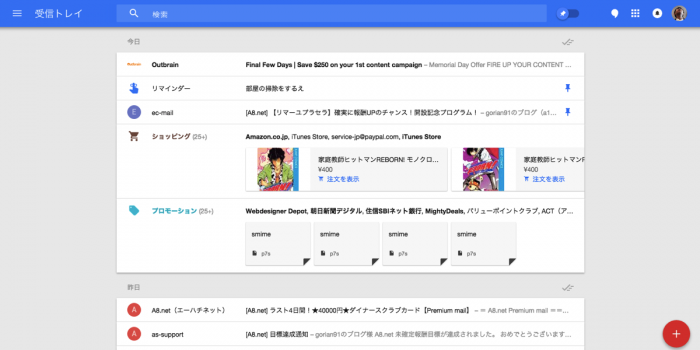
メタタグってのは、検索したときに表示されるコイツですね。

OGPの設定というのは、SNSに投稿した際に表示される、タイトル、URL、記事のリード文、アイキャッチ画像のことですね。設定をすると、Facebookのスレッドでは、こんな感じに表示されます。

Google XML Sitemaps:サイトマップ作成
サイトマップを簡単に作成できるプラグインです。サイトマップを作成して、Googleのウェブマスターツールに登録することで、インデックスしてもらいやすくすることができます。ブログのアクセスを伸ばすには、検索エンジンからの流入が大事なので、これは絶対にやっておくべきですね。
Auto Post Thumbnail:アイキャッチ画像の自動設定
こちらは、アイキャッチ画像を自動で設定してくれるプラグインです。私は、MarsEditを使って記事を書いて投稿しているのですが、MarsEditで記事を投稿すると、アイキャッチ画像が設定されないんですよね。これまでは、毎回ワードプレスにもログインしてアイキャッチの設定も行っていました。
さすがにそれは面倒ってことで、登録したのがこのプラグイン。記事の一番最初の画像を自動でアイキャッチ画像に設定してくれるという代物です。アプリを使って記事を投稿してる方は入れておくと便利かも。
Batch Cat:記事のカテゴリーの登録先を一括変更
こちらは、記事のカテゴリーを変更できるプラグインです。 ブログを始めた当初は、カテゴリーを適当に分けていたんですが、記事が増えてくると訳がわからなくなって、記事を探しにくかったので、導入しました。

操作画面はこのような感じで、Titleから記事を選択して、下のカテゴリーを選択することで、カテゴリーの整理をすることができます。とはいえ、記事の量が多くなると、時間がかかって結構大変なので、書くテーマが決まっているのなら、はやめにカテゴリーは整理しておいたほうが良さそうです。
ContactForm7:コンタクトフォームの設置
こちらはコンタクトフォームが簡単に設置できるプラグイン。入力項目を作成して、ソースをコピペすると、それだけでこんなフォームがサクッとできます。そんなにお問い合わせがくることはないと思うのですが、一応入れておくと良いと思います。

EWWW Image Optimizer:画像の自動圧縮
こちらは、画像を自動で圧縮してくれるツールですね。ブログで画像を多用すると、サイトが重くなって、表示速度が落ちてしまいます。そんな時にこのプラグインを使います。
Google Adsenseのサイト評価で最低になっていたのですが、原因は全てこの画像の圧縮でした。表示速度が遅いとサイトの離脱率は高くなるので、このあたりは、シビアに見ておいたほうが良いですね。
Head Cleaner:ソースの最適化で表示速度改改善
こちらは、ページのソースを最適化してサイトの表示速度の改善に貢献してくれるプラグイン。ブログを長く運用していると、ソースコードを結構いじったりするので、無駄なソースコードがあったりして、サイトの表示速度が下がったりするんですよね。
そんなときに、このプラグインを使うと便利です。設定方法は、バズ部の記事の解説がわかりやすいですね。
Head Cleanerの最も理想的な設定方法 – バズ部
Meta Slider:画像のスライダ作成
こちらは画像のスライダを作れるプラグインです。
ちなみに、このブログも、ヘッダーの画像をスライダーで見れるようにしていましたが、サイトの表示速度を優先して、今は削除しています。写真をたくさん使って、ギャラリーページを作るときにも便利なプラグインです。
Table of Contents Plus:目次の自動表示
目次を自動で挿入してくれるプラグインです。これも必須でしょう。記事の中の見出しが目次となって表示されます。目次をクリックすると、見出しの所まで飛べるので、かなり読みやすくなります。

Tweetily:過去記事をSNSにランダム投稿
過去記事をツイッターにランダム投稿してくれるプラグインです。ブログを始めて間もない頃は不要ですが、記事の本数が増えてくると、過去記事が埋もれてしまうんですよね。
そんなときにこのプラグインを入れて、ツイッターと連携させることで過去記事を投稿することができます。投稿するタイミングも詳しく設定できるのも素晴らしいですね。
WP Copyright Protection:記事のコピペ防止
記事がコピペされた場合に、メールで通知してくれるプラグインです。 今の所、私の記事がパクられたことはありませんが、アクセスが増えて、有益な記事が多いほど、パクられることも増えると思うので、入れておいて損はありません。
WP Canvas-Widgets:記事内の段組作成
記事内で段組を作成できるプラグインです。記事内で段組を作るのって面倒ですよね。そんなときに便利なのがこれ。

記事に簡単なタグを埋め込むことで、画像の並列表示も簡単にできます。比較記事を作成するときに便利そうですね。かなり応用のきくプラグインだと思います。
以上、入れておくと便利なワードプレスのプラグインでした。。
[cc id=3174]