こんにちは、Gorian91(@gorian91)です。
ブログを定期的に読んでもらえるように、「更新情報のプッシュ通知機能」を追加しました。
導入して使ってみたら良いサービスだったのでご紹介します。
Push7とは

「Push7」は、Webから直接ユーザの端末へお知らせを送れるWebプッシュ通知サービスです。
これを使えば、ブログの更新情報を、ユーザー端末のブラウザに直接プッシュ通知ができます。
サイトの運営者からすると、簡単な導入作業で定期的にブログを読むきっかけを作ることができ、利用者側は、読みたいサイトの更新情報をリアルタイムで受信できるようになります。
対応ブラウザ・利用環境
更新プッシュ通知は、PC版は「Google Chorme」「Firefox」に対応、スマホは、「Android OS」「iOS」に対応しています。
ただ、iOSは対応とは記載されているものの受信をするためには別途「Push7」のアプリをダウンロードする必要があるようです。
Webプッシュ通知サービス「Push7」の導入方法
ここからは導入方法について説明します。導入といっても、案内通りに登録するだけなので、5分〜10分くらいで終わります。
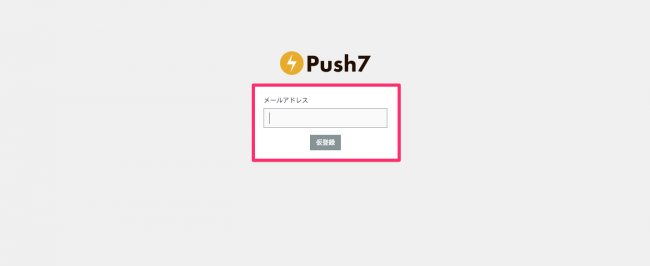
「PUSH7」の公式サイトで新規登録をする
まずは「PUSH7」公式サイトから新規会員登録を行います。
通知の回数によって有料プランもありますが、基本的には無料のプランで機能は充分です。

「新規登録」をクリックしてメールアドレスを入力します。

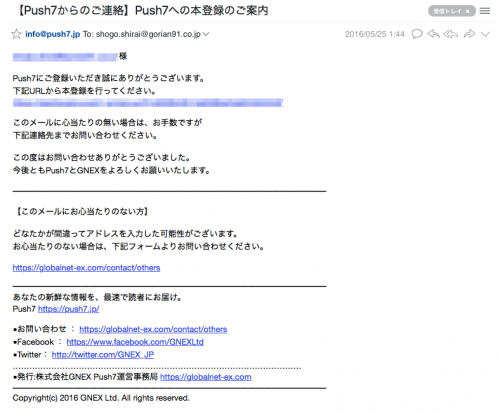
メールに記載のアドレスから本登録
入力したアドレス宛てに、本登録用のURLが送られてくるので、クリックしてサイトに飛び、「メールアドレス」「パスワード」を入力して会員登録を行います。


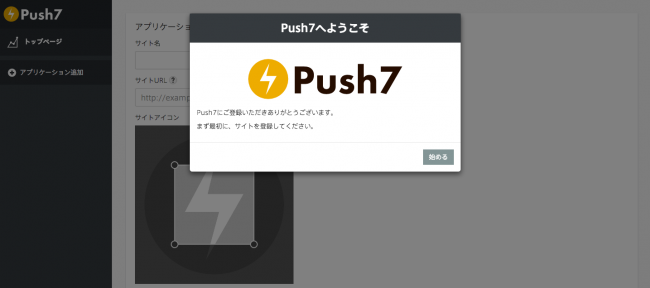
プッシュ通知機能を実装するサイトを登録
会員登録が完了したら、次は、実装するサイトを登録します。手順にしたがって、「サイト名」「サイトURL」「サイトのアイコン画像」「任意のアプリケーションURL」を設定します。


なお、アプリケーションURLは、プッシュ通知の受信登録のアドレスです。必要事項を入力後、「登録」をクリックしたら作業完了です。
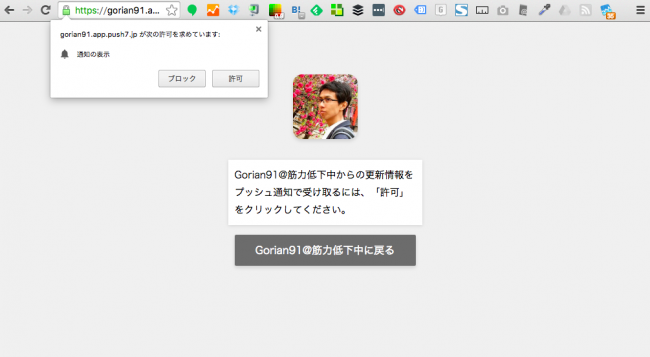
サイトを登録後にアプリケーションURLに飛ぶと、こんな感じで通知の受信登録ができるようになりました。

これで許可をクリックすると、ブログに新しい記事が投稿された際、ブラウザにプッシュ通知されるようになります。
購読解除もカンタン
プッシュ通知をやめる場合は、アプリケーションURLに飛ぶと購読解除できます。

WordPress(ワードプレス)の方はプラグインを追加しておこう
WordPress(ワードプレス)を利用されている場合は、専用のプラグインがあるので入れておきましょう。

以上で作業は完了です。
5分の作業で簡単に導入できますし、利用者側からしても便利な機能なので、ブロガーの方は入れておくと良いと思います。
ブログの定期購読はこちらから
そんなわけで、このブログもプッシュ通知の機能を導入しました。
下記のボタンから購読することができるので、受信される方はぜひどうぞ。
[su_button url=”https://gorian91.app.push7.jp” background=”#fe9e50″ size=”10″ wide=”yes” radius=”0″ icon=”icon: bullhorn”]更新情報のプッシュ通知を受信[/su_button]