はてなブログをはじめて1ヶ月少々。ぷちバズり記事もちらほら現れだし、ユーザー数、PV数共に上昇傾向にあります。いつもご覧頂いている皆様ありがとうございます。ちなみにプチバズ記事はこちら。
こちらはFacebookのシェア数もそうですが、はてぶも結構伸びました。はてぶユーザーはノマドワーカーが多いのだろうか?
この経理の記事は、はてぶは増えなかったものの、Facebookのシェア数99件で結構シェアされておりまして、この日のPVは普段の100倍を記録しました。どちらも、自分が必要としている情報をまとめた記事だったので、本当に役立つ記事はシェアされるのだと実感しました。
さて、本題。このブログは、はてなブログProを利用していますが、初期設定のままだと、色々と不都合があり、結構修正を加えています。なので、これからはてなブログProを始めようとしてる方向けにブログを開設したらやっておきたいカスタマイズの手順をご紹介しようと思います。
ちなみに私、HTML、CSSは、ソースコードを読むことはできますが、とんでもない時間がかかるので、コピペしないと生きれないレベルの人間であります。ですので、WEBのこと全然わかんねぇ!って人でも理解できる内容です。WEBが苦手な方も安心してご覧くださいませ。
※はてなブログProとなりますので、無料プランの方は、一部反映できない内容が含まれておりますので、悪しからず。
【PC編】
- ヘッダーにグローバルナビゲーションを設置
- サイドバーのコンテンツ拡充
- 記事の最下部に関連記事を表示
【スマホ編】
- ファーストビューの最適化
- 記事下部のコンテンツ拡充
【PC編】
- ヘッダーにグローバルナビゲーションを設置
- サイドバーのコンテンツ拡充
- 記事の最下部に関連記事、人気記事の表示
1.ヘッダーにグローバルナビゲーションを設置
はてなブログは、1カラム、2カラムのデザインが基本となっており、グローバルナビゲーションが設置されていません。
記事が少ないうちはグローバルナビゲーションがなくて大丈夫ですが、記事が増えてくると、記事が埋もれてしまい、探すのが大変になります。なので、私はグローバルナビゲーションを、ヘッダーに追加しました。
流れとしては、ヘッダー部分にHTMLを追加し、デザインCSSの画面から、スタイルシートで装飾という流れになります。
1-1.ヘッダー部分にHTMLのソースコードを入力する
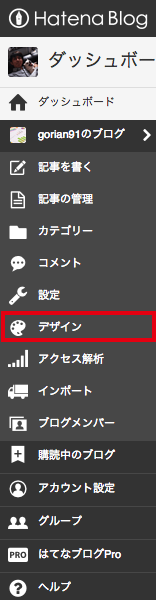
まずはこの管理画面から「デザイン」「カスタマイズ」から、「ヘッダー」をクリックします。

クリックすると、こんな画面が出てくるので、
ヘッダーをクリック。

そして、タイトル下にHTMLのソースを入れます。私のソースコードはこんな感じ。
<nav id=”global”>
<ul>
<li><a href=”ここに記事のURL”>経営・起業</a></li>
<li><a href=”ここに記事のURL”>経理・労務</a></li>
<li><a href=”ここに記事のURL”>Kindle</a></li>
<li><a href=”ここに記事のURL”>イベント参加レポ</a></li>
<li><a href=”ここに記事のURL”>ノマド</a></li>
<li><a href=”ここに記事のURL”>グルメ</a></li>
</ul>
</nav>
ごく普通のリストですね。「ここに記事のURL」という部分に記事のURLを入れます。HTMLをちょっとだけ知っていればできるレベルですね。で、「経営・企業」とか書いてる部分が、ボタンの上の文字になりますので、カテゴリー名を入れます。
ちなみにカテゴリーのリンクは、管理画面の「カテゴリー」から選択できるようになっていますので、そこからURLを引っ張ってくる形になります。この編はまた別の記事で書こうと思うので、ここでは説明を省きます。
1-2.デザインCSSにスタイルシートの内容を記載
次に1-1で入力したHTMLの内容をスタイルシートで装飾を加えていきます。「デザインCSS」をクリックするとスタイルシートをいじれます。
こんな感じでソースコードを入れます。他で紹介されているものをそのまま引用しました。
/* <system section=”theme” selected=”12921228815728169090″> */
@import url(“//hatenablog.com/theme/12921228815728169090.css”);
/* </system> */#top-editarea {
width:100%;
text-shadow: inherit;
margin-bottom: 30px;
}#global ul{
list-style: none;
width: 100%;
text-align: center;
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
background: #fff; /* Old browsers */
background: -moz-linear-gradient(top, rgba(255,255,255,1) 0%, rgba(246,246,246,1) 47%, rgba(237,237,237,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(255,255,255,1)), color-stop(47%,rgba(246,246,246,1)), color-stop(100%,rgba(237,237,237,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(246,246,246,1) 47%,rgba(237,237,237,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(246,246,246,1) 47%,rgba(237,237,237,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(246,246,246,1) 47%,rgba(237,237,237,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(255,255,255,1) 0%,rgba(246,246,246,1) 47%,rgba(237,237,237,1) 100%); /* W3C */
}#global ul li{
display: inline-block;
}#global ul li a{
text-decoration: none;
display: block;
padding: 1em;
}#content{
margin-top: 0;
background: #fff; /* ☆ */
box-shadow: inherit;
}/* <system section=”background” selected=”fff”> */
body{background:#fff;}
/* </system> */
どこから引用したのか忘れてしまったのですが、上記を反映させると、こんな感じになります。

今回は、白ベースのデザインの上にこのボタンを配置していますが、背景色が付いている場合については、スタイルシートの内容を変更する必要がありますので、ご注意ください。
2.サイドバーのコンテンツ拡充
次にサイドバーを修正します。ここは、記事に飛んでくれるかどうかの重要なポイントなので、できるかぎり情報を充実させようと修正を加えました。
2-1.Twitterのタイムラインの表示
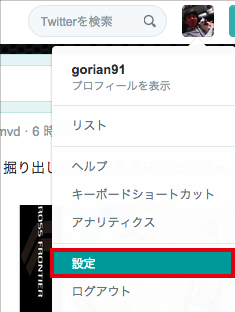
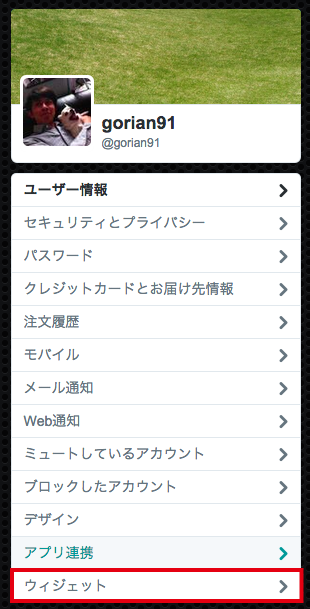
ツイッターで記事の拡散などをやっているので、まずはツイッターのタイムラインを追加します。ツイッターの設定から、「ウィジェット」「新規作成」をクリック。



高さとテーマを入れて、ウィジェットの作成をクリックすると、ソースコードが表示されるので、ソースをコピーします。

次にはてなブログ「管理画面」から、「デザイン」「カスタマイズ」をクリック。今度はサイドバーに追加するので、「サイドバー」をクリックします。

するとこんな感じで表示されるので、モジュールの追加。

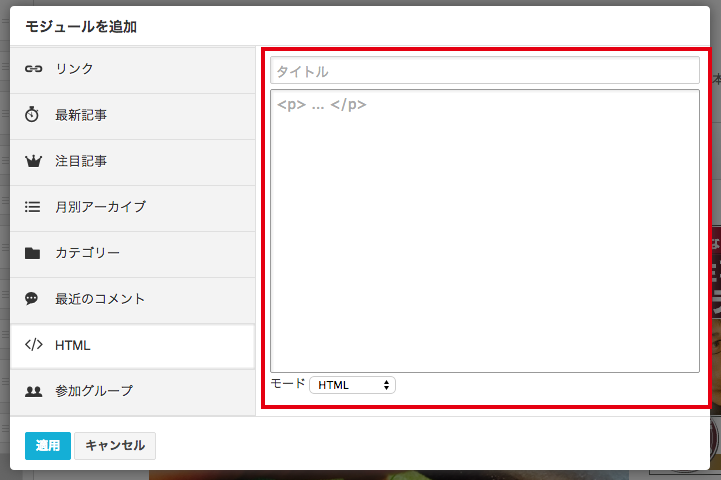
いろんなモジュールを追加できるようになっています。そして、下から2番目にある</>HTMLを選択します。

タイトルには見出しを、下の<p>…</p>と書かれた部分にHTMLのソースを入れることで、いろんな情報を配置できます。

先ほどコピーしたツイッターのウィジェットのソースをペーストして、適用をクリックすると、先ほどの最初の写真のところにモジュールが追加されます。
2-2.広告の設置(Googleアドセンス)
次に広告の設置について。ここは利用している広告の種類によって全然違うので、今回はGoogleアドセンスを例に出して説明したいと思います。申請、登録は完了できていることを前提として進めます。
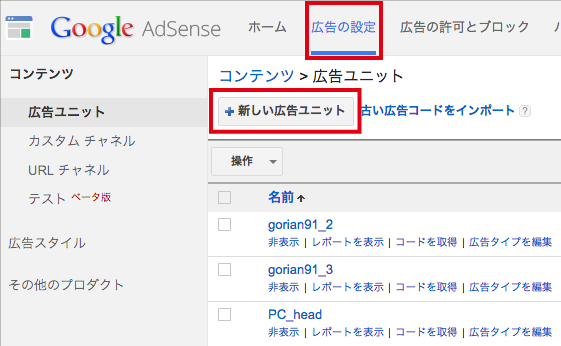
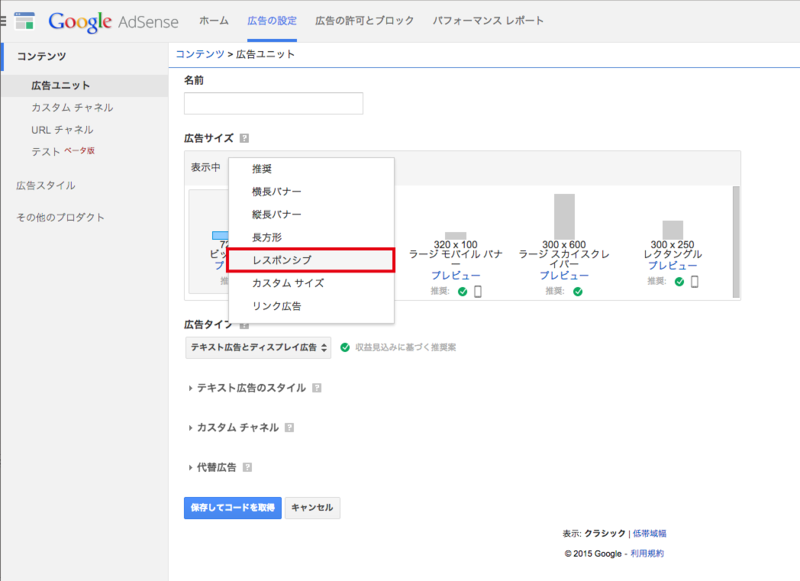
まずはGoogleアドセンスにログイン。そして、広告の設定から、「新しい広告ユニット」を選択します。


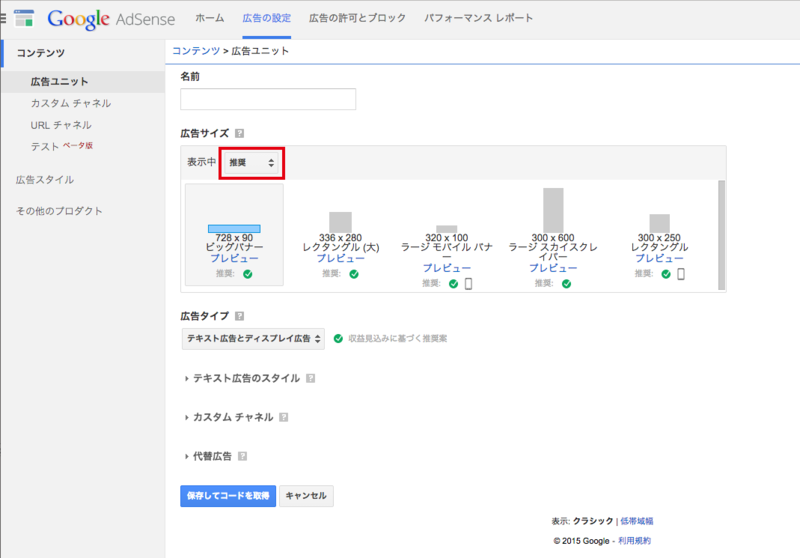
すると、広告の名前、サイズを選択する画面が出てきます。で、はてなブログの場合、サイドバーのサイズにちょうど良いサイズがないので、個人的にオススメなのは、レスポンシブタイプの広告。(素人考えなので本当に適切かどうかは不明)

広告サイズの下の表示中の右横「推奨」をクリックすると、様々なタイプの広告が選択できるようになります。ここから、レスポンシブをクリックします。

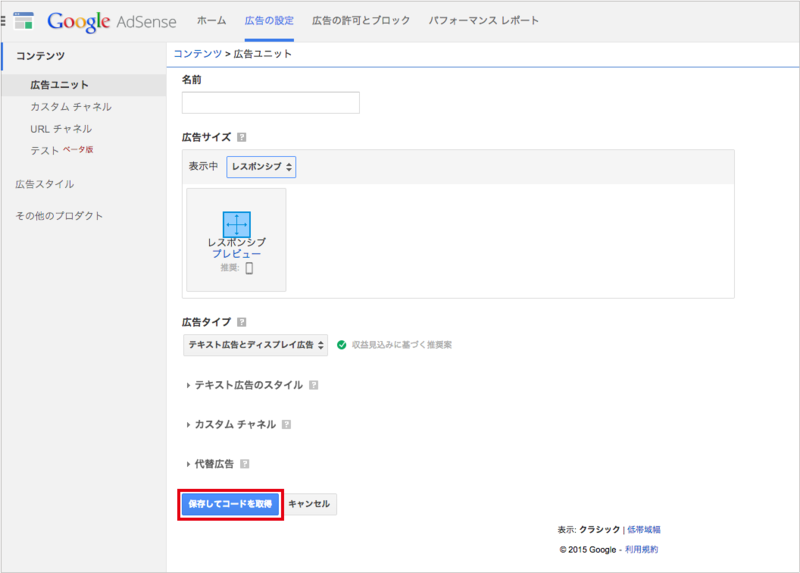
選択後、下部にある保存してコードを取得をクリックし、ソースコードをコピーします。その後は、2-1のタイムラインの表示と同じ手順。「デザイン」の「カスタマイズ」から、「サイドバー」をクリックし、モジュールを追加、先ほどコピーしたソースコードをコピーして完了です。
あと、最後に、モジュールの表示は順番が変えれるようになっているので、適切な配置に修正する必要があります。私の場合は、広告、検索、広告、最新記事、注目記事、ツイート、カテゴリ、リンク、Aamazonアソシエイト、プロフィールという順にしています。
ファーストビューに広告を入れた方がクリックされやすいので、上の方に広告、そして記事へのリンク、気に入ってもらえれば読者登録という流れで構成しています。あとはお好みで。
3.記事の最下部に関連記事を表示
最後に、記事を読んで頂いた方に、他の記事を読んでもらうようにするため、各記事の最下部に、関連記事のリンクを追加します。これは、外部のサービスを使ってソースコードを生成します。私は、LinkWithinを利用して追加しました。
Linkwithinとは、ブログパーツの作成サービスで、関連記事のソースコードを簡単に作成することができます。LinkWithinの良い所はなんといっても簡単につくれること。会員登録などの面倒な手間もないのでオススメです。
海外のサイトでややこしいですが、まずは下記のサイトに行きます。
LinkWithin – Related Posts with Thumbnails
トップページの右下にある入力フォームに、メールアドレスと、ブログのURLを入力、Platformというのは、どのサービスを利用しているか(厳密には違いますが)ということで、今回はてなブログを利用しているため、「Other」を選択してください。

下のWidthと書いているは、いくつの記事を表示するのか、ということで、3、4、5のいずれかを選択できます。私はできるかぎり多くの記事を表示させたかったので、5を選択しました。すべて入力したら、「Get Widhet!」をクリックします。するとソースコードが表示されるので、ソースをコピーします。
次は、「デザイン」「カスタマイズ」から、「記事」を選択します。

ここでは、ソーシャルボタンの配置、記事上下のカスタマイズができます。今回は、記事の下部に関連記事を表示させるので、記事下というところに、ソースコードを配置します。
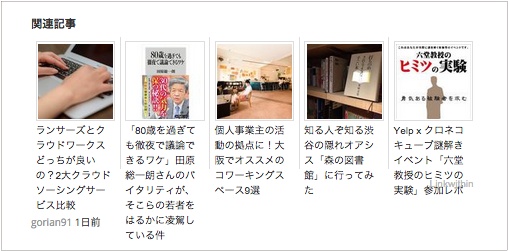
すると、こんな感じで、記事の最下部に関連記事が表示されるようになります。

PC版の修正は以上で、次はスマホ版を修正していきます。
【スマホ編】
- ファーストビューの最適化
- 記事下部のコンテンツを拡充
1.ファーストビューの最適化
はてなブログは、スマホでアクセスすると、スマホ向けのサイトが表示されるように設定されています。なので、スマホ版は、PC版とは別に、ソースをいじる必要があります。デフォルトでは、このように表示されています。

うーん、一番上のアイコンは丸くて無駄だし、一番上の部分とか…と、色々無駄が多い。。初期設定のままだと、ファーストビューで記事があんまり見えません。が、しかし、これは消すことができるので、無駄な要素を消していきます。

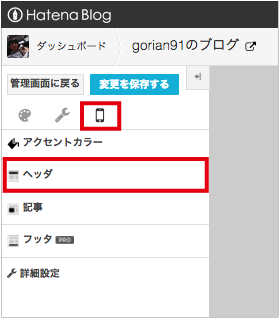
スマホ版のソースをいじる場合は、「管理画面」から「スマートフォン」、「ヘッダー」を選択します。

ここのタイトル下にソースを入れていくのですが
- PCと同じHTMLを表示する
- スマートフォン用にHTMLを設定する
と選択することができます。私はスマートフォン用のHTMLを設定するにしているので、今回はコチラで行きます。そして、無駄な要素を消す魔法のコードはコチラ。
<style type=”text/css”>
#globalheader-container {
display: none;
}.header-blog-icon {
display: none;
}.entry-footer-section {
display: none;
}.footer-action-wrapper {
display: none;
}.touch-item-list {
display: none;
}#footer-menu {
display: none;
}.profile {
display: none;
}
</style>
ひたすら、「display:none」と書いてあり、何やら消しているということがわかると思います。これを入力すると、ドン。
こんな感じになります。スッキリしましたね。

ファーストビューはブログの第一印象を決める大事な部分なので、できるかぎり中が見えた方が良いのでスッキリさせておきましょう。ちなみに、もうちょっと頑張ったら、フォントとか、細かいデザインは追加できますので、この辺はお好みで。
2.記事下部のコンテンツを拡充
そして、スマホ版は記事の最下部が結構寂しく、注目記事が複数表示されているだけという状態になっています。なので、ここは、広告やツイッターのタイムラインなど入れておくことをオススメします。
私の場合は、ツイッターのタイムライン、広告、過去記事、広告、検索、注目記事という順にしています。ちょっと広告置きすぎ?んでも、いつも参考にしている、イケダハヤトさんのブログは、割と広告入っているし良いんじゃね?ってことで、後半はガンガン広告を入れております。
ちなみにイケダハヤトさんのブログはこちら。
ちなみにコチラには、イケダハヤトさんの書籍レビューなんかも書いているので、興味があれば是非。
今は面倒なのでスマホ版のページにはGoogleアドセンスの広告を入れているだけですが、ちょっと様子を見て、Aamazonアソシエイトで好きな商品のレビューなどを入れてみようと思います。
以上、少し長くなりましたが、カスタマイズ方法は以上です。やはり、こまめに更新をしたり修正をしたりするのはとても大事ですよね。今後も定期的に修正を加えていきますので、過去記事なんかもご覧いただけると嬉しいです。
ではでは、皆さん良いブログライフを!!